Panels to Pixels: 4 Ways Comics and Product Design Are Alike
Hi! My name is Eric Lo-Bateman. I’m a product designer with a background in animation and cartooning. I have 3 years of experience in the animation industry, and I’ve been creating comicstrips since I was in elementary school. When I transitioned my career into UX, I noticed 4 key areas where my cartooning expertise applied to UX: Storytelling, text, hierarchy, and visual/brand identity.
Here is what I discovered:
1. Storytelling
Both comicstrips and UX utilize storytelling. One such storytelling element that is important to both (but used differently) is repetition.
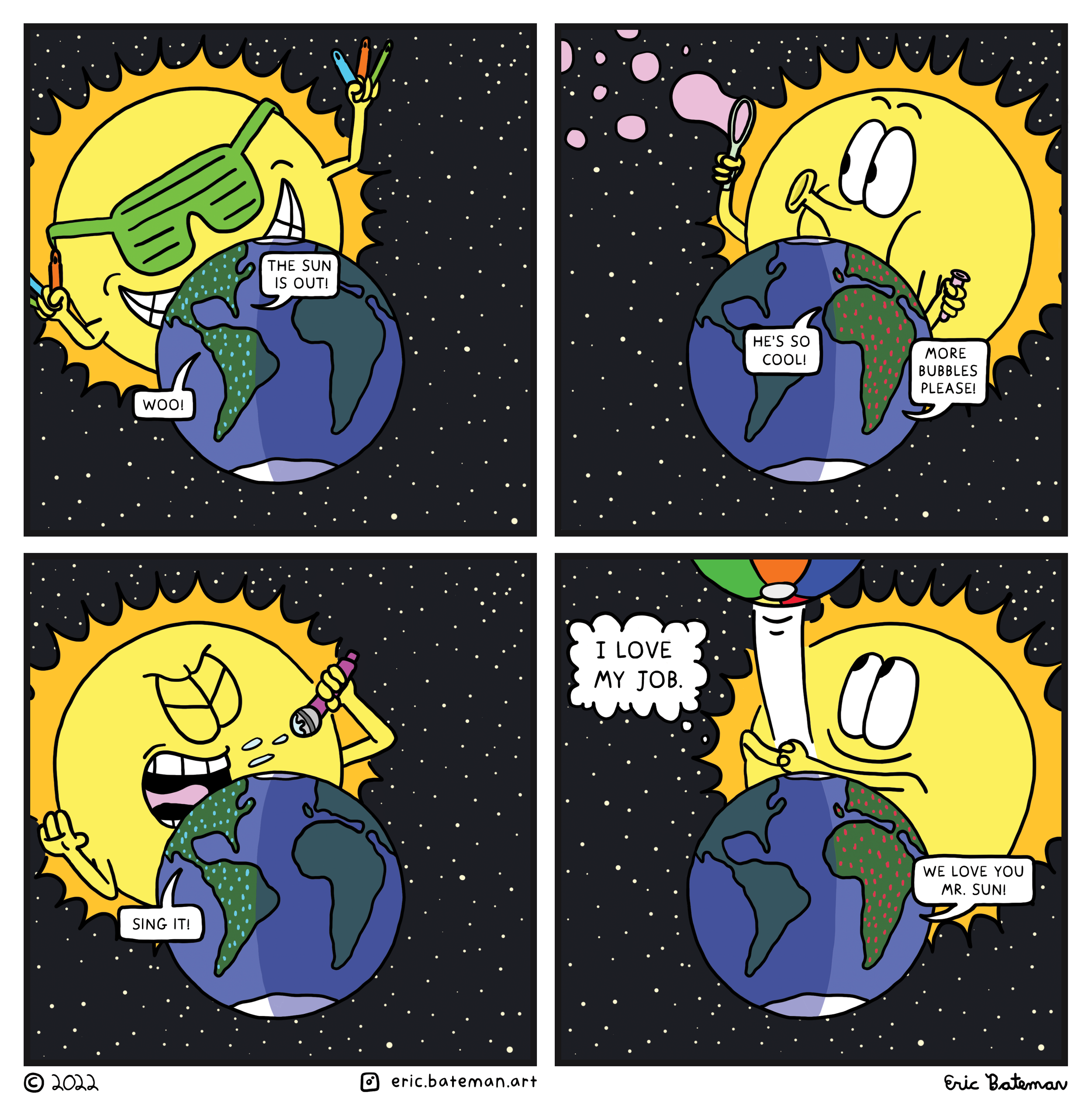
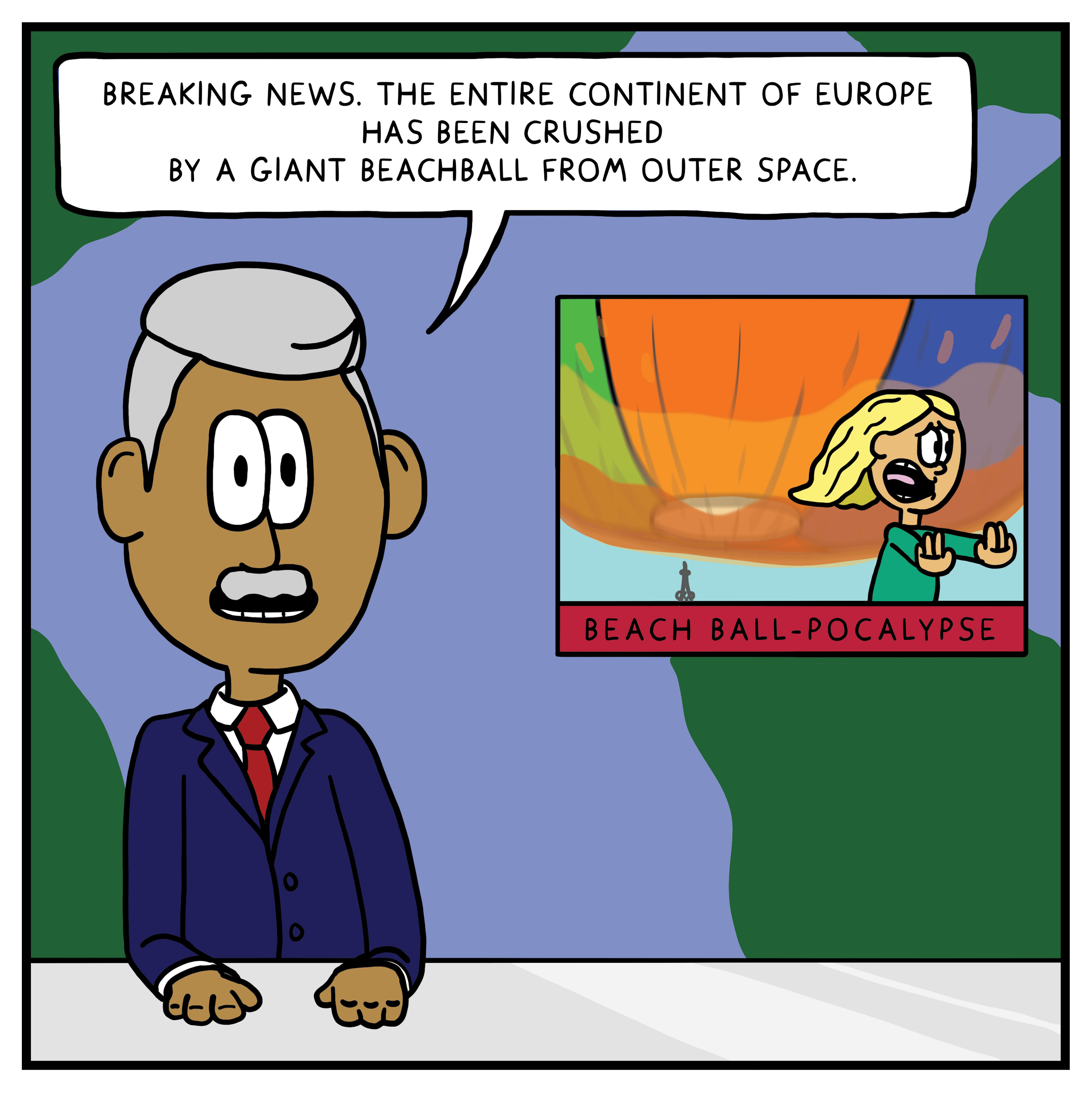
In comics, repetition is used to control the pacing, and set up expectations for the reader, in order to break those expectations at the end. In comics, this is called “The Rule of 3s”. A joke is more funny if the punchline happens on the third attempt, giving readers time to get used to the status quo, before breaking it. Sometimes cartoonists play with this, and put the action on the 4th attempt for even more suspense.
Repetition in UX is used differently, but also serves to help guide the user. It helps tell the user what to expect. But here, the pattern isn’t broken, because that might confuse and frustrate users.
Another area where storytelling is similar in both disciplines, is the idea, “Only include what’s necessary.” In comics, this manifests by excluding any elements that do not enhance the joke. In UX, this shows in the principle of “visual clarity.” Since designers have to design for a wide array of screen sizes, whatever is shown on desktop, has to also fit on mobile. Because of this, any element that does not achieve the user/business goal is cut.
In this comic, the sun does 4 different activities with the people of Earth, on the 4th one, that’s the setup for the punchline in the final panel.
2. Text
Another commonality between comicstrips and UX is the role of text. Clear communication is key in both mediums. Whether it be to deliver a punchline, or to promote a new feature. One way to help this is through legible text. In comicstrips, cartoonists usually write their text in all caps. This is because all caps text is easier to read than all lowercase text. The parallel in UX is when designers use sans-serif fonts with tall X heights and good lineweight.
Another area where text is important in both disciplines is its use. In comics, the text is entirely in service of the story or joke. It needs to be evocative while also being as concise as possible. Just like how the screen size of your smartwatch is a major limiting factor, the borders of a comic strip panel define how much information can fit. The joke lives or dies by how successful the text is. Long and confusing, you lose the reader; short and punchy, the reader is on the floor laughing. Text in UX has similar importance. Headers need to be concise and descriptive. Body text needs to be informative, while matching the brand voice. In both mediums, you only have a limited amount of time to hook the viewer, so you need to make the most of it.
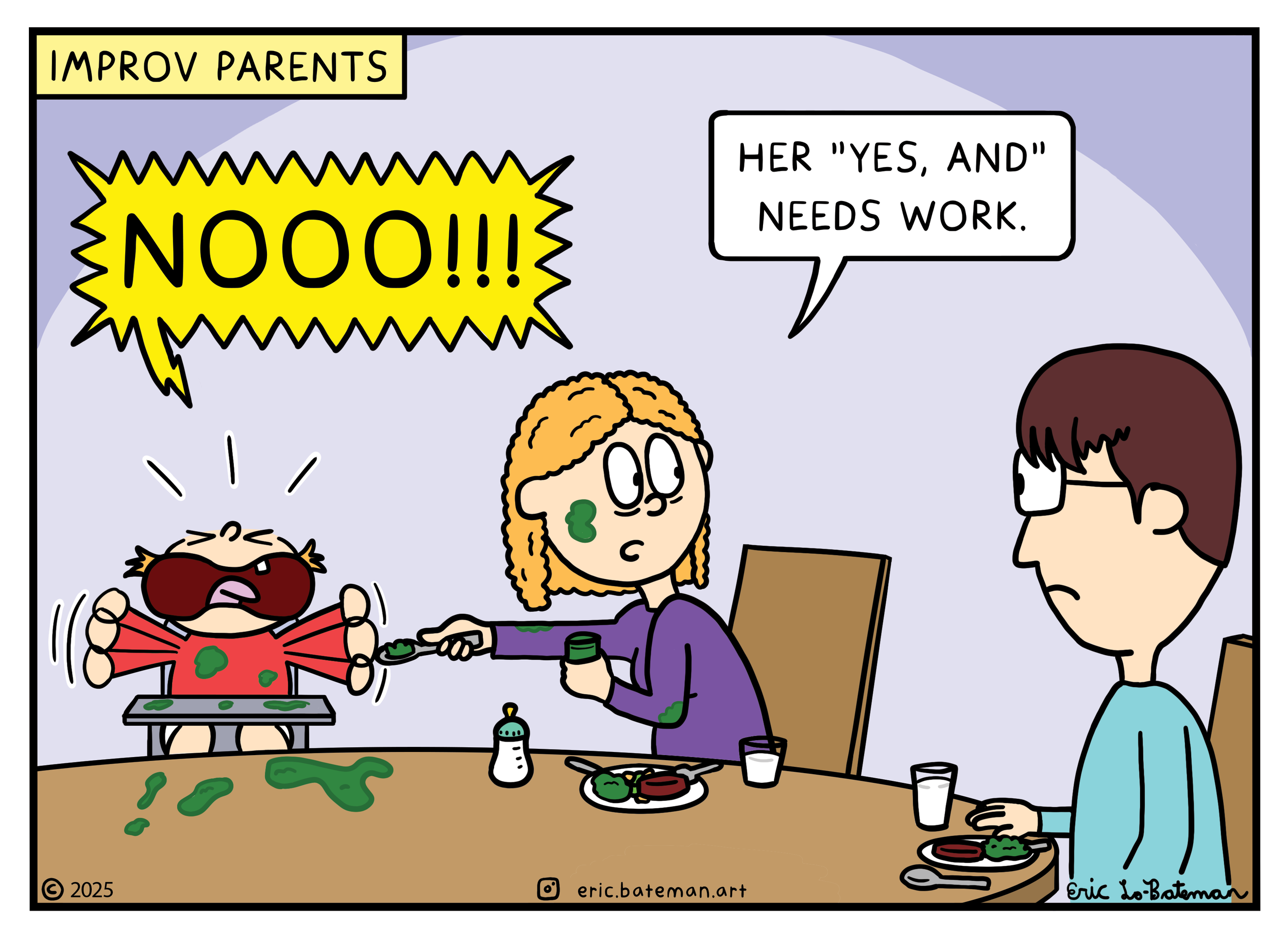
In this comic, the punchline from the mom is concise while also perfectly evoking the improv concept of “yes, and…” Simple, yet effective.
3. Hierarchy
At first glance, a reader/user should instantly know what is most important and where to look. In both mediums, this can be achieved by smart use of balance, sizing, and negative space. In comics, the result is a clear setup and punchline. In UX, you get screens that are easily digestible.
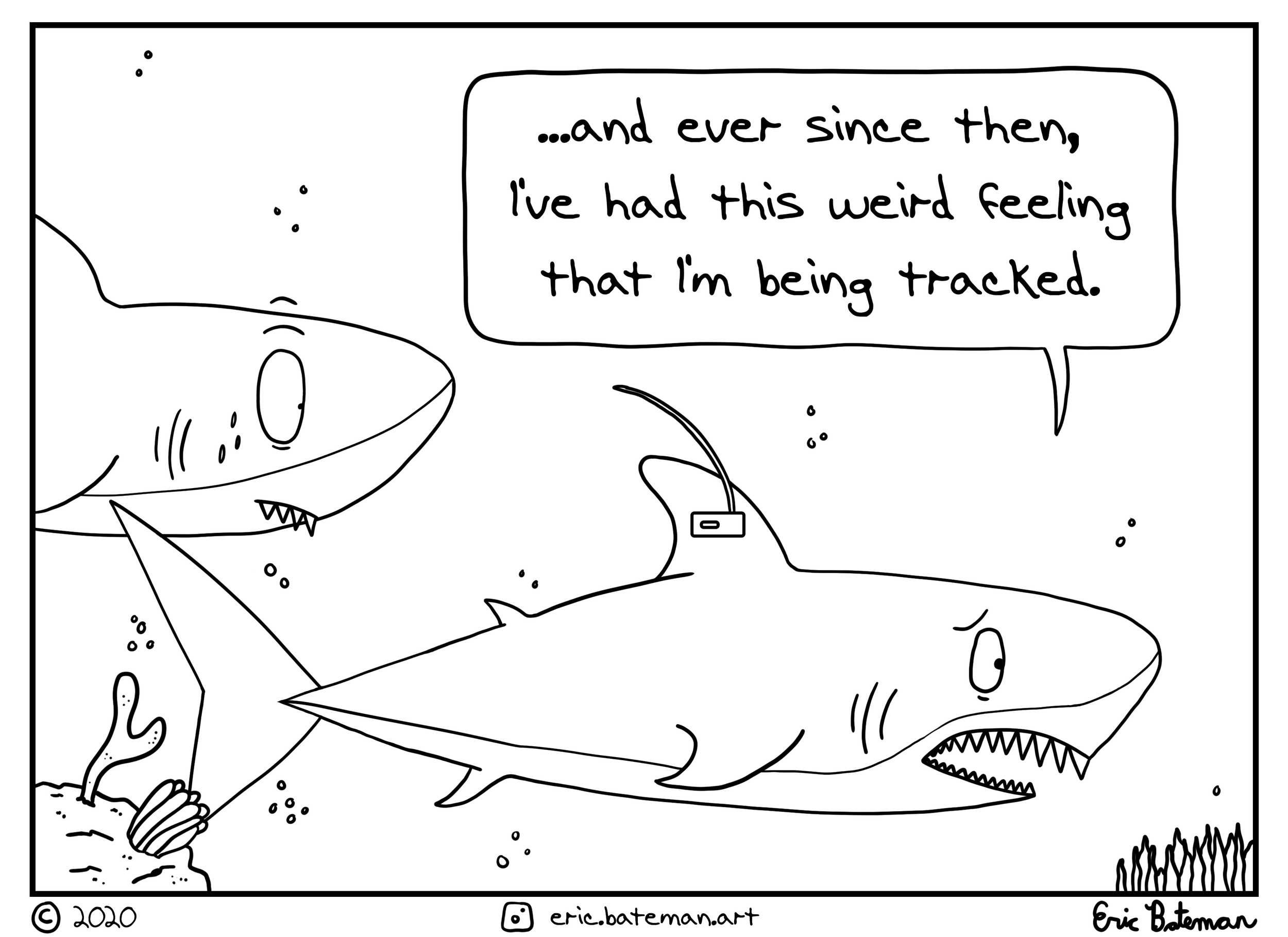
Here, the word bubble is at the top of the panel and the shark is below it with their silhouette clearly showing. This negative space around the word bubble and the shark draws the eye.
4. Character/Brand Identity
Just as comics establish distinct characters through their design, dialogue, and silhouette, UX design builds a product’s identity through UI elements, color scheme, and brand voice.
The character on the left has very different design language from the character on the right.
At the end of the day, comic strips and UX have the same goal. Whether it be writing a punchline, or designing an e-commerce experience, the goal is to improve peoples’ lives.
The examples shown are from my comicstrip “Chipperdoodles”. To read more, you can check out Webtoon, Instagram, or my website.
Webtoon: https: //www.webtoons.com/en/canvas/chipperdoodles/list?title_no=463802